Table Of Content

In addition to the project’s purpose, project managers must have a goal during this project planning stage. That way, the project managers can ensure all the tasks and activities align with the project goal. Developers use a wireframe to visualize an app's functionality before heading to the technical design phases.
Low-Fidelity Wireframing
You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies. With the user research and project requirements in hand, sketch your wireframe. Select an appropriate canvas size and start positioning elements.
Automated sequence design of 2D wireframe DNA origami with honeycomb edges - Nature.com
Automated sequence design of 2D wireframe DNA origami with honeycomb edges.
Posted: Thu, 28 Nov 2019 08:00:00 GMT [source]
What Is Design Thinking?

Once you gather feedback, the next step is to implement it in your wireframe. You may find that you need to alter the layout completely, turn a low- or mid-fidelity wireframe into a high-fidelity one, or go through several rounds of feedback and implementation. With a finalized wireframe, you can begin building your site or app. If you’re researching wireframes, you may have an idea for a website, web page, or mobile app you want to bring to life.
What Is the Difference Between a Wireframe and a Prototype?
Another sign of wireframe success is alignment with stakeholders. Start by writing a description of what you want to create and the experience you want users to have. Writing a short description and keeping it handy can help you envision the eventual look and feel of the finished product. Monica Galvan shows us the transition from low-fidelity wireframe to high-fidelity wireframe, right through to the final UI for her Impossible project. Wireframes are traditionally created in grayscale, so designers often play around with shading.
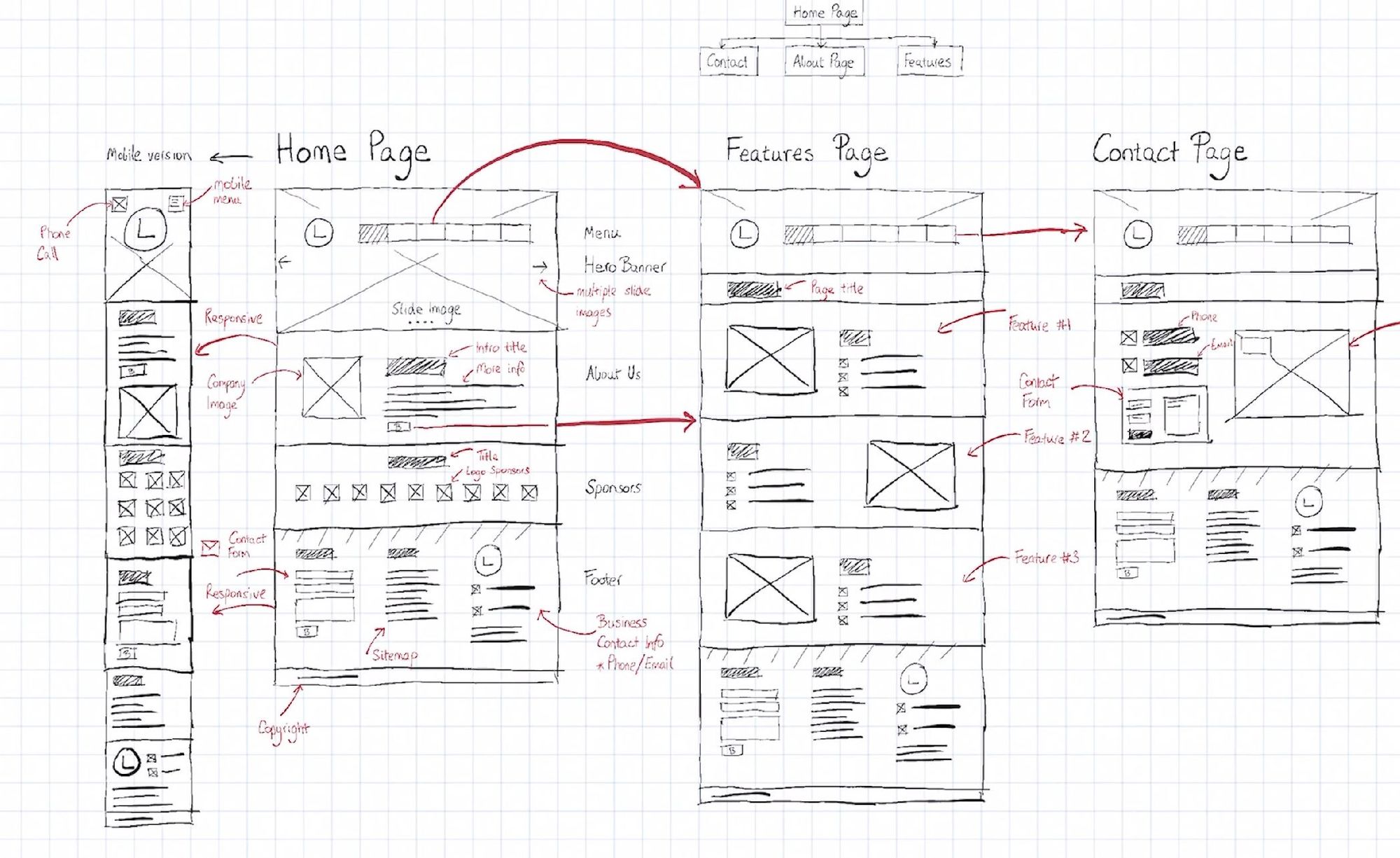
Good wireframing is the skill of creating realistic-looking, lean layouts so your team and stakeholders can quickly determine if concepts are worth developing. However, it’s similar in that you can also do wireframing by hand (e.g., using boxes and lines to represent pictures, text, etc.) or with software and make low- to high-fidelity versions. In low-fidelity wireframing, you use placeholders to mark content and pictures in grayscale.
Choosing the Right Wireframing Tools
The 7 best wireframing and prototyping tools for app makers - InfoWorld
The 7 best wireframing and prototyping tools for app makers.
Posted: Wed, 07 Jun 2017 07:00:00 GMT [source]
If you’re a designer with coding chops, you can start building your product’s technical foundation right from the beginning stages. First, all concepts are illustrated in the wireframe instead of sketching. From there, we transform the wireframe concepts into a lo-fi prototype so we can test the interaction design as early as possible. You want to test these user flows first to ensure that your design actually functions properly. Some digital tools actually allow you to convert paper wireframes and prototypes into a collaborative digital tool.
What tools are used to create wireframes?
Much like prototypes, wireframes are made with varying levels of fidelity. Fidelity simply means how precisely a wireframe lines up with the final product. Different fidelities of wireframes have different uses, functionality, visual design and content. Additionally, wireframing helps designers see if the ideas they have in their heads translate well into real life.
Wireframe Basics for Beginners
You’ll need a wireframing tool like Sketch to create these, and they add a lot more detail to your concept. High fidelity wireframing refers to the creation of detailed, visually-rich wireframes that closely resemble the final product or website. I begin my wireframing process by doing paper sketches first, because it allows me put out my ideas really fast without having to bother about neatness and quality.
Connect & Learn
But the wireframes are not only useful as blueprints for designers. Everybody involved in the development process can also benefit from using wireframes. Once you’ve narrowed down your ideas, you might need to obtain buy-in for the next step of the process. Bring your best designs to the stakeholders for this project and be prepared to present the questions and answers you started with, along with the goals and challenges you set out to work on. Fill in design elements that may be required to make them functional and useful.
An alternative to pushing wireframes beyond their limits is to keep them low fidelity and let another tool do the work of specifying the look and feel. A way where you can keep your wireframes low fidelity, yet achieve that powerful shared understanding of the implemented look and feel. In other words, the benefit of wireframes runs out by the time you tackle visuals. The standard (and safest) design process doesn’t cut any corners. We finalize the design with a Footer section where we add common elements such as a Contact Form, Contact Info, and reuse the Logo once more. Get a more in-depth explanation of what UX wireframes are, what they look like, and how they can benefit your team.
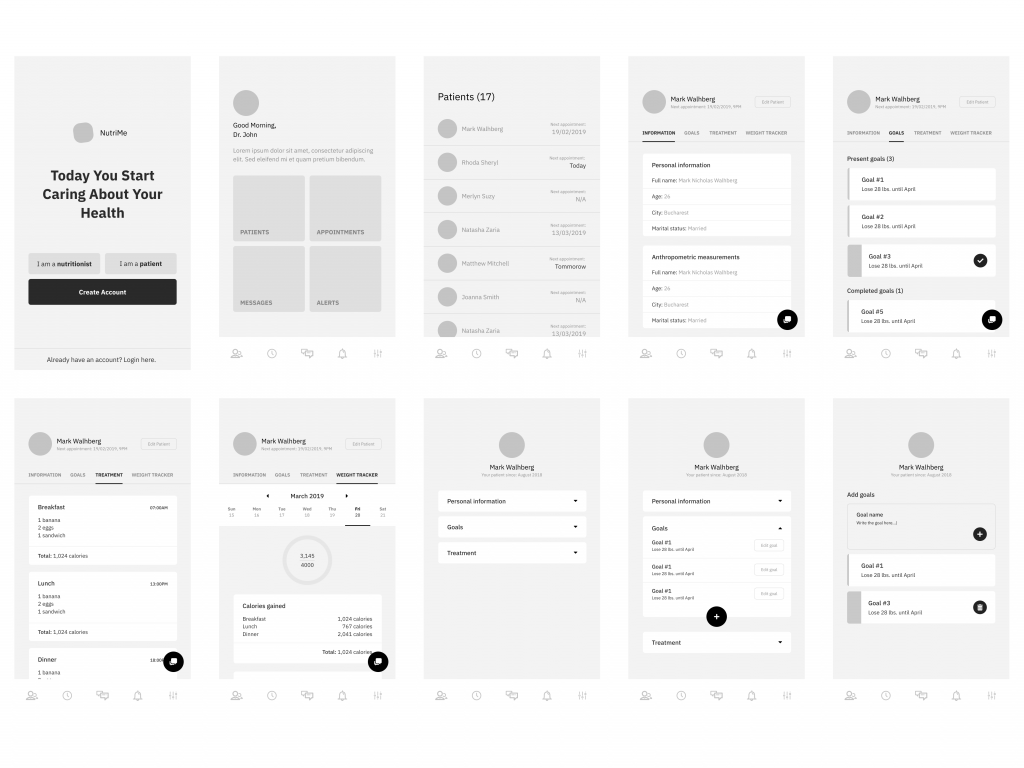
Make a list of prioritized features to guide the design process. This ensures you focus on what’s most important for users and the business. Unlike the low-fidelity version, which might use placeholder text (lorem ipsum) and symbols, these wireframes present actual images and relevant content. They don't use colors, but different shades of gray can indicate elemental importance. While suitable for early product stages, designers usually craft these using digital tools like Miro or Figma. Among the three, mid-fidelity wireframes are the most prevalent.
The platform excels at team collaboration with real-time edits and in-file discussions. Developers can extract CSS for smooth transitions to production. Design thinking at its best happens at companies that leverage user insight to encourage customers to behave the way customers want, Schrage told Built In. Streamline your creative process and keep your team aligned with our collaboration tool.

No comments:
Post a Comment